Core Web Vitals: How to Measure, Improve & Pass
Andy explores subset of page experience metrics, Core Web Vitals, what they are, how you can measure them and how to improve them.
We first saw the introduction of Core Web Vitals back in May 2020, which really emphasised the importance of a website technical user experience (UX) and the expectations Google has of website owners in 2021 but, what are Core Web Vitals and how can you measure them?
What are Core Web Vitals
Core Web Vitals are a subset of page experience metrics that Google deems essential when deciding how to rank your website in SERPs. Core Web Vitals focus on three user-focused metrics that help Google quantify the technical user experience your website provides to its users:
Core Web Vitals at a Glance
- Cumulative Layout Shift (CLS) is a metric used to interpret how long it takes for the largest web page elements to load. It’s an accurate test of the overall load speed of your website’s pages.
- First Input Delay (FID) is a user-focused, page experience metric introduced by Google to measure how responsive a website is to a user. Essentially, it measures how long it takes for your website to be fully interactive to the user.
- Largest Contentful Page (LCP) is a page experience metric introduced to measure a webpages stability when loading. Lighthouse looks at how elements such as images, adverts and containers shift when loading.
Combined, Core Web Vital metrics helps Google understand how fast your website is, how stable the interface is, and users’ overall experience when visiting.
Why Core Web Vitals are Important
Core Web Vitals are important because they have become an official ranking signal starting in June 2021 and, because of this, it’s essential to test your CWVs to avoid any impact on your websites SEO.
In an excerpt taken from the original announcement May 28th 2020, Google said;

Before Core Web Vitals were introduced, page experience search signals looked at the following factors
- Mobile-friendliness – How your website looks on mobile
- Safe-browsing – Has your website been compromised
- HTTPS-security – Is your website encrypted
- Intrusive Interstitial Guidelines – Do you have any intrusive advertising or popups
These metrics help Google understand the on-page experience users received. By the end of August 2021, these metrics will also include cumulative layout shift, first input delay and largest contentful paint.
Core Web Vitals has become a huge part of page experience search signals when determining where to rank your content. It has also been said that all Core Web Vitals must be satisfied to receive any ranking benefit, which is just another reason why you need to start measuring your website core web vitals and stay ahead of the curve.
How do I measure Core Web Vitals?
The quickest and easiest way to measure Core Web Vitals is by visiting Google’s Pagespeed Insights Tool found here, entering your websites URL and pressing the analyse button.
There is another way, which allows you to test your page experience score without even leaving your website. To use this method, you will need to have the Chrome Browser installed on your computer.
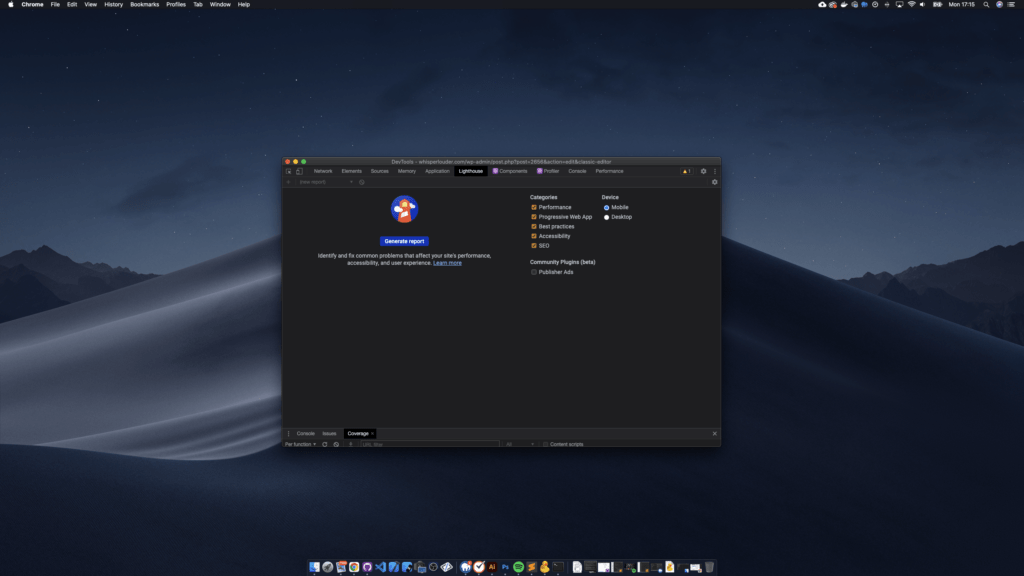
Measuring Page Experience with Chrome Inspect

Steps: Using Lighthouse in Chrome
- Navigate to your website in the Chrome desktop browser.
- Right click your webpage and from the dropdown, select inspect
- From the top menu, select ‘Lighthouse’
- Select either Mobile or Desktop (I recommend using Mobile)
- Click the ‘Generate Report button to fetch a new report
Once you have generated a page experience report using Lighthouse, click the horizontal ellipsis on the top right side of the inspection window and download the report.
How to Improve Core Web Vitals?
If you are using a website builder platform that hosts your website and provides an interface to build your website with, such as Wix or Squarespace, then it can almost always be impossible to optimise your Core Web Vitals effectively.
With WordPress however, it’s a straightforward process that can be achieved with a few free plugins, some patience and the right WordPress optimisation guide to work with.
Here are some general guidelines for improving our websites Core Web Vitals;
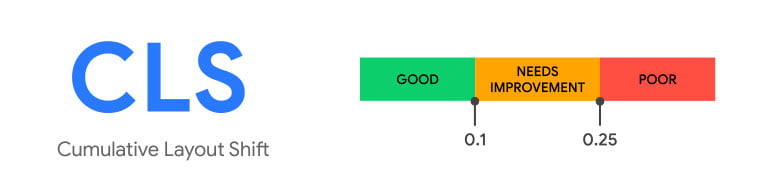
Closer Look at Cumulative Layout Shift

Cumulative layout shift measures how elements on your webpage shift each time the browser renders.
Common Causes of Poor CLS
- Images lack height and width attributes
- Iframes lack height and width attributes
- FOUT caused by fonts
- Dynamically injected content
Google advises being in the 75th percentile of testing, which means you need to maintain a CLS score of less than 0.1.
Closer Look at First Input Delay

First input delay is a Core Web Vitals metric that measures when it takes the browser to process a user’s first action when they first load on the page.
Poor first input delay, from my experience, is almost always caused by Javascript included on the page. To optimise your first input delay, you need to prune any plugins you’re no longer using and restrict yourself to a single analytics provider.
Googles guidelines recommend keeping your FID score below 100ms to ensure a smooth user experience.
Closer Look at Largest Contentful Paint

Largest contentful paint is a Core Web Vitals metric measuring how long it takes for the largest element above the fold to load on your website. LCP is an accurate representation of how long it takes for your website to load and become visible to users.
Common Causes of Poor LCP
- Slow server response times
- Render-blocking JavaScript and CSS
- Slow resource load times
- Client-side rendering
The recommended threshold by Google is to keep your LCP score below 2.5 seconds.
Core Web Vitals are not just a feature in Lighthouse anymore. Google has introduced them as ranking signals with their latest core update.
With the implementation of Core Web Vitals with page experience ranking signals, now is the time to start testing your website and optimising where needed.
If you are running a WordPress website, you can follow our Complete WordPress Optimisation Guide for Beginners which will show you how to optimise every aspect of your blog from on-page SEO optimisation to optimising the speed of your website.
How has the Core Web Vitals update affected your website? I’d love to hear from you in the comments.
