Demystifying User Experience in 2021 [Infographic]
We are going to break down and demystify User Experience in 2021 and show you how Google’s Core Web Vitals and a UX Designer see things differently.![Demystifying User Experience in 2021 [Infographic]](https://whisperlouder.com/wp-content/uploads/2021/04/what-is-website-user-experience-ux-900x503.jpg)
I recently got some alerts in Google Search Console telling me that my readers were receiving a poor user-experience (UX) when browsing one of my tech websites.
A quick look through the Page Experience and Core Web Vitals reports in Search Console showed me the website was poorly optimised, the server took a long time to respond and the visual stability of the blog was compromised.
Google Analytics data also showed the blog generally had a low engagement rate across the board.

It prompted me to delve deeper; What is User Experience (UX) in 2021 and what a general website owner such as yourself can do to ensure you are serving customers with a relevant experience that is user-centred and focused on their needs.
User Experience Key Points
- Google and Designers see User Experience very differently.
- UX is an under estimated investment. For every $1 invested into ux design, it resulted in a $100 return. That a ROI of 9900%!
- Loading speed is more important than it ever was
- User journey is an important step no one should skip
- Google changed from Bounce rate to engagement rate indicating that they too would measure page interaction differently when ranking a websites SEO.
I took the time to collate all of the information I found into a helpful user experience infographic, which can be found at the bottom of this article.
How Google See’s User Experience

On May 5th, 2020 Google announced the introduction of Core Web Vitals, a set of metrics designed to help the search giant quantify user experience and its impact on your users when they visit your site.
- LCP Largest Contentful Paint
- FID First Input Delay
- CLS Cumulative Layout Shift
May 28th, 2020 Google further confirmed in an article on their blog that they were going to build on Core Web Vitals and start using these page experience metrics to determine how and where to rank you in SERPs this year, in 2021.
These three key metrics were designed to measure the user experience a website provides and translates to three simple questions;
How fast is the website or webpage? How stable is the website visually? How fast can a user interact with a page?
What are Core Web Vitals?
As I mentioned above, Google now measures the user experience (UX) provided by your website using three user-centred metrics called Core Web Vitals. You can test your websites largest contentful paint, first input delay and cumulative layout shift programmatically using Google’s Pagespeed insights tool.
1. Largest Contentful Paint
Largest Contentful Paint is a metric used to interpret how long it takes for the largest web page elements to load. It’s an accurate test of the overall load speed of your website’s pages.
2. First Input Delay
First Input Delay is a user-centric, page experience metric introduced by Google to measure how responsive a website is to a user. Essentially, it measures how long it takes for your website to be fully interactive to the user.
3. Cumulative Layout Shift
Cumulative Layout Shift is a page experience metric introduced to measure a webpages stability when loading. Lighthouse looks at how elements such as images, adverts and containers shift when loading. For example, if you don’t set explicit heights to images, then they would start 0px later ‘shifting’ to the height determined by the image itself.
How UX Designers See Things

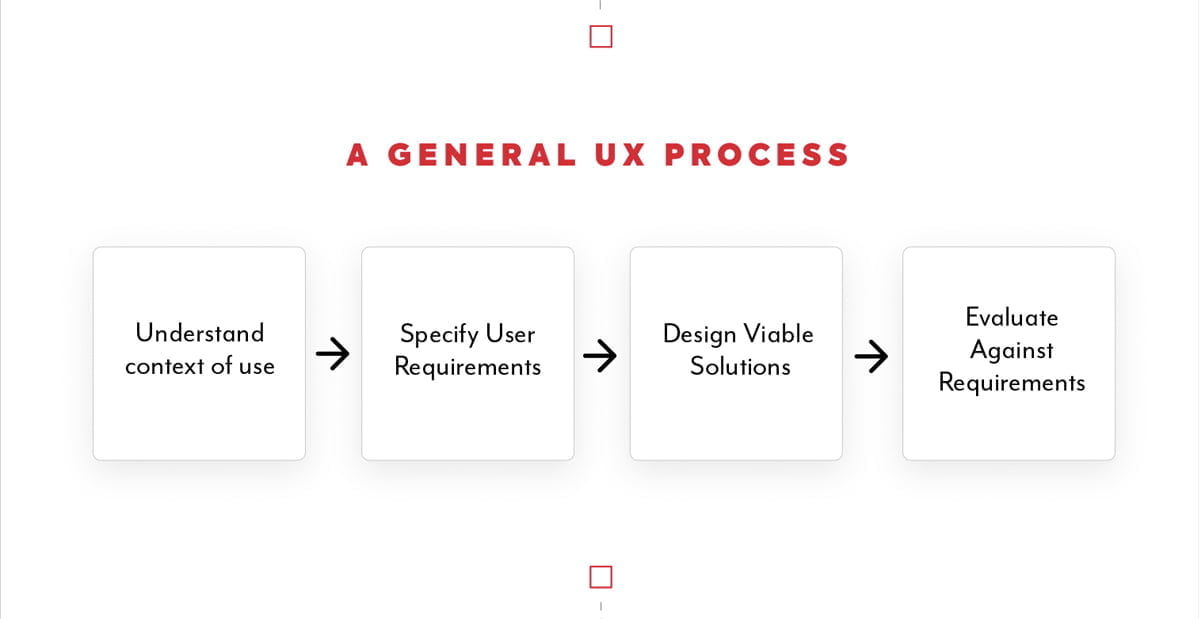
Unlike Google search bots, UX designers are not software bots and, see user-experience differently. First off, UX design encompasses the entire user journey, and because of that, it’s a multi-disciplinary profession that spans various backgrounds;
A ux designers skill-set
- Illustration
- Software Programmer
- Interaction Design
- Visual design
- User Psychology
- Copywriting
What is User Experience (UX) Design
User experience (UX) design is term coined by Don Norman. UX design is a planning and thought process that is user-centred and ensures people are served with a relevant and friendly experience. UX is a multi-disciplinary field that covers elements of branding, design, strategy, accessibility, usability and even psychology backgrounds.
The primary goal for any UX designer should be to provide a stellar user experience that is focused on the exact needs of the customer. Solutions are likely to provide elegance through simplicity and user-centred design and a data-driven approach.
UX Designers are focused on the users needs, not yours.
Without seeming rude; A UX designer is not solely focused on what you want as a business although it does play a factor. We are focused on the needs of your users and the overall experience they had when using your website.

After all, a happy customer stays on your website longer. The longer they stay on your website, the more chance of a conversion.
6 Questions for a great website user experience
- Is my website useful? Your website, product or content should be original and fullful a need
- Is my website usable Your website must be intuitive and easy to use
- Is my website desirable Do images, brand and other design element invoke emotions and appreciation?
- Is my website findable Content need to be navigable and locatable onsite and offsite
- Is my website accessible Your website needs to be accessible to people with disabilities.
- Is my website credible Users must trust and believe what you show them, tell them and try to sell to them
Understanding a websites user experience infographic
If you would like to use this infographic on your own website, please feel free to use the embed code below the infographic.

Sources: web.dev, developers.google.com, usability.gov, interaction-design.org, searchengineland.com, whisperlouder.com
Infographic Embed Code
<a href="https://whisperlouder.com/user-experience-infographic/"><img src="https://whisperlouder.com/wp-content/uploads/2021/04/demystifying-website-user-experience-ux-whisper-louder.jpg" alt="website user experience ux infographic" /></a><br>Infographic by: <a href="https://whisperlouder.com" title="Digital marketing, SEO, UX and Design blog">Whisper Louder</a>
If you found this article or infographic useful, it would be great if you could share it with your friends!
