Sitebulb Technical SEO Tool Releases Version 5
One of the communities favourite technical SEO tools, Sitebulb, has released a major version update with a strong focus on Core Web Vitals.
Sitebulb, arguably one of the best technical SEO tools available right now, has just released a new version update. Version 5 brings with it a number of exciting updates that will enable you to better test your website technicals and ensure you are doing everything you can to maximise your search optimisation campaign and provide the best user experience you can to your customers.
What is Sitebulb?
Version 5 Focused on Web Vitals

This new version, which was released today (28th June 2021) has completely reworked the Page Speed report and included new methods for testing your websites on-page SEO and page experience metrics. With the integration of core web vitals into Google’s search algorithm everyone is up in arms, working hard to optimise CWVs before the update is fully rolled out later this year in August 2021.
Sitebulb Version 5 Key Notes
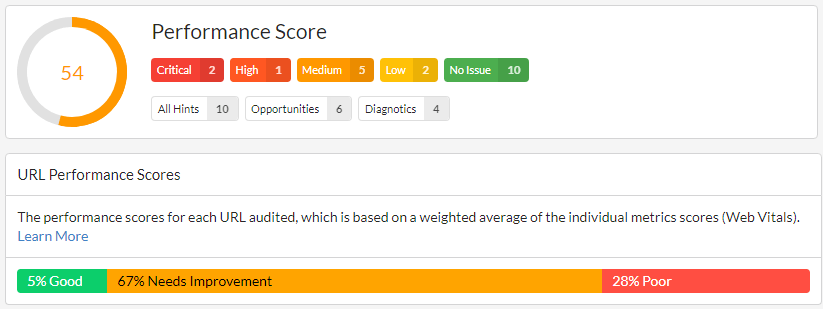
- Brand new Performance Report replacing Page Speed report
- Collect CWV metrics: LCP, CLS, TBT, TTI, FCP and TTFB.
- Crawl the entire site, yet set a sample % for collecting Web Vitals (recommended 10% sample).
- Run the Lighthouse ruleset (Opportunities and Diagnostics) across every single web page crawled (not just the sample).
- Collect code wastage for all CSS and JavaScript files across the entire website.
- Apply Performance Budget calculations based on the resource files found.
Whats the difference between Web Vitals & Core Web Vitals?
You might have noticed that Sitebulb focuses on Web Vitals which is based on Lab Data. Sitebulb states on their release notes for version 5 that;
CrUX ‘field’ data is useless for auditing – the data is SO sparse on most websites that trying to collect it at scale is a joke. You can’t make decisions based on a table full of 0s, so we do not include field data, and suggest you leave that to Google Search Console.
To help me get to grips with Web vitals vs Core Web Vitals, I reached out and asked Patrick, co-creator of Sitebulb to help me understand the differences between the two.
Heres what he said;
“Web Vitals data is collected from Chrome as different parts of the loading experience complete. Essentially, the Chrome browser has an in-built timer which can be used to measure loading events. This is either data collected from real Chrome users as ‘field data’, or in an instance of Chrome designed to synthetically emulate a real user environment, which is known as ‘lab data.'”
The full release notes for version 5 can be found here
