Get Started with CSS3 for Absolute Beginners
Don’t be put off learning to write CSS because you think it’s hard. It’s really easy with our CSS3 for Beginners Guide. It will only take you 5 minutes!
Let me set the record straight; Writing CSS3 or Cascading Style Sheets is not programming. I repeat, writing CSS is not programming.
The same is true for HTML as well, but hey, that is for another article altogether.
So, if CSS is not programming then, what is it?
What is CSS
Cascading Style Sheets (CSS) is a library that allows web developers and web designers to attach custom user-interface styles to HTML using a set of predefined properties. CSS properties can be used to change specific styles of an HTML element from colour, font size, margin, padding, widths, heights and even animations web page.
HTML is ugly to look at without the CSS3 framework to spice it up, and, at the same time, CSS is useless without HTML.
I said earlier that writing CSS is not programming, but why did I say that?
Programming usually involves conditional logic, storing data in variables and intensive processing your code via the CPU. While there is support for browser variables available, it doesn’t warrant being classed as a coding language, in my opinion.
If CSS is not coding, does that mean, that CSS is EASY?!
Yes, Writing CSS is EASY!
CSS Tutorial for Beginners
So now you know what CSS is and understand that it’s a framework used for web development, it’s time we dive head in and learn CSS.
This beginner CSS3 tutorial will show you everything you need to know to;
- CSS Rules
- What is a CSS Selector
- What is a CSS Property
- What is a CSS Value?
- CSS Syntax
- How to Read CSS
- Finding CSS Selector names
- How to find CSS selector in Chrome browser
- Example: Creating an HTML Button
Don’t worry. I know you are likely worried you won’t understand what’s going on, but don’t!
Just remember, CSS is not programming – it is just a framework. Once you understand the framework’s rules, you can write CSS and start styling your own website in zero time at all.
CSS Rules

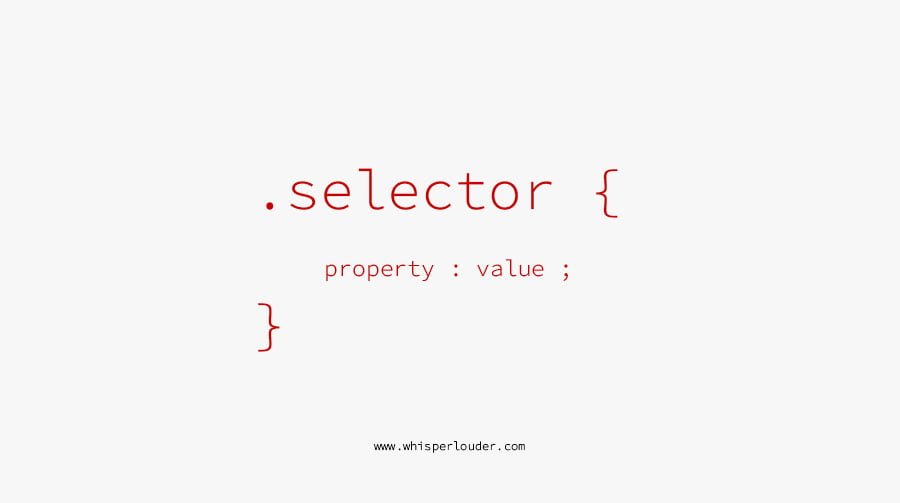
When you read a CSS rule it is comprised of 3 distinct parts;
- Selector
- Property
- Value
When you combine the selector, property, and value parts, it creates a CSS Rule, targeting specific HTML elements and applying the styles contained within.
What is a CSS Selector

A css selector is the first part of a CSS rule that tells the browser which HTML element to target with the styles included.
A CSS selector helps identify HTML elements on your webpage and always starts with either a period to target an element by its class name or a hash symbol, to target an element by its ID name.
What is a CSS Property

CSS properties instruct the CSS parser in your web browser which style property to target and change. There is a huge array of standardised properties which can be used.
What is a CSS Value

When you assign a CSS value, it will always apply to the CSS property declared before it.
CSS Syntax

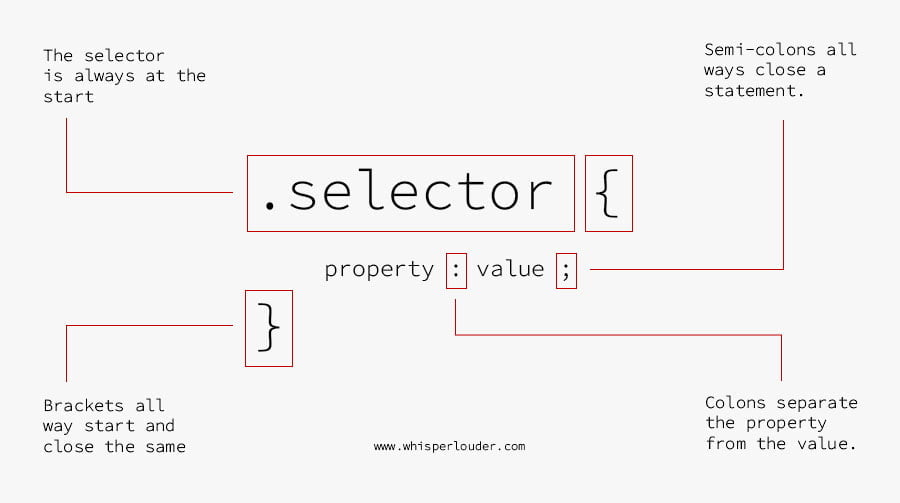
Now that you understand how to read a CSS rule, it is now time to show you CSS syntax and what all these colons, semi-colons and curly brackets do.
How to read CSS Syntax
- CSS starts by declaring a HTML Selector
- A statement starts with an opening curly bracket and ends with a closed curly bracket.
- Everything inside the curly brackets will be applied to the selector
- The colon in the CSS rule separates the property from the value, without it, the css parser will fail.
- The semi-colon in the CSS rule ends the statement, again, without it, the css parser will fail.
Finding CSS Selector names

If you read each section above and took some notes (or downloaded the diagrams), then although you might not realise it, you are equipped to start writing your own CSS. But first, I want to show you how to look at the HTML on your website and understand how to find CSS selector names in your HTML code.
Without a selector, you won’t be able to target or style anything on your website.
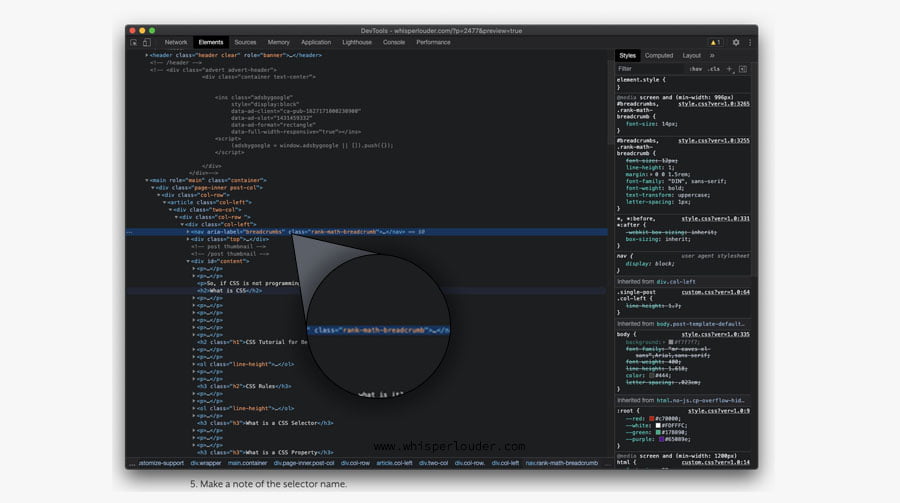
How to find CSS selector in Chrome browser
- Right click on the element you want to style.
- From the dropdown menu at the bottom, select inspect.
- In the window that appears, you will see a bar highlighted.
- Find the class attribute or id attribute.
- Make a note of the selector name.
Learning to read and write your own CSS3 is really easy when your know-how. Hopefully, this guide has given you the knowledge and confidence to delve in and start maintaining your own website.
If you don’t yet know how to write HTML, then you should checkout our HTML guide for bloggers.
